The number of pixels in an image determines its image resolution. When you open a picture in Photoshop Elements, you’re looking at a huge mass of pixels. These pixels are tiny, colored squares, and the number of pixels in a picture determines the picture’s resolution. This relationship between pixels and resolution, relates to creating selections, printing files, and sharing files.
Understanding resolution
If you have 72 pixels across a 1-inch horizontal line, your image resolution is 72 pixels per inch (ppi). If you have 300 pixels in 1 inch, your image resolution is 300 ppi.
Image resolution is critical to properly outputting files in these instances:
When you print images: If the resolution is too low, the image prints poorly. If the image resolution is too high, you waste time processing all the data that needs to be sent to your printer.
When you show images onscreen: Just like images have resolution inherent in their files, your computer monitor displays everything you see on it in a fixed resolution. Computer monitors display images at 72 ppi (or 85 or 96 ppi or higher). That’s all you get. What’s important to know is that you can always best view photos on your computer monitor at a 72-ppi image size in a 100-percent view.
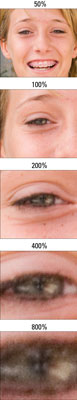
In the following figure, you see an image reduced to 50 percent and then at different zoom sizes. When the size changes, the resolution display on your monitor changes. When the size is 100 percent, you see the image exactly as it will print. The 100-percent size represents the image displayed on your monitor at 72 ppi, regardless of the resolution of the file.
> >
>The same image is viewed at different zoom levels.
This relationship between the image resolution and viewing the image at different zoom levels is an important concept to grasp. If you grab an image off the Web and zoom in on it, you may see a view like the 800-percent view shown above. If you acquire a digital camera image, you may need to zoom out to a 16-percent view to fit the entire image in the Image window.
The reason that these displays vary so much is all image resolution. That Web page image you grabbed off the Web might be a 2-inch-square image at 72 ppi, and that digital camera image might be a 10-x-15-inch image at 240 ppi. To fill the entire window with the Web image, you need to zoom in on the file. When you zoom in, the resolution is lowered. The more you zoom, the lower the resolution on your monitor.
When you zoom into or out of an image, you change the resolution as it appears on your monitor. No resolution changes are made to the file. The image resolution remains the same until you use one of the Photoshop Elements tools to reduce or increase image resolution.
Choosing a resolution for print or onscreen
The importance of resolution in your Elements work is paramount to printing files. Good ol’ 72-ppi images can be forgiving, and you can get many of your large files scrunched down to 72 ppi for Web sites and slide shows. With output to printing devices, it’s another matter. There are many different printing output devices, and their resolution requirements vary.
For your own desktop printer, plan to print a variety of test images at different resolutions and on different papers. You can quickly determine the best file attributes by running tests. When you send files to service centers, ask the technicians what file attributes work best with their equipment.
For a starting point, look over the recommended resolutions for various output devices listed in the following table.
| Output Device | Optimum | Acceptable Resolution |
|---|---|---|
| Desktop laser printers | 300 ppi | 200 ppi |
| Desktop color inkjet printers | 300 ppi | 180 ppi |
| Large-format inkjet printers | 150 ppi | 120 ppi |
| Professional photo lab printers | 300 ppi | 200 ppi |
| Desktop laser printers (black and white) | 170 ppi | 100 ppi |
| Magazine quality — offset press | 300 ppi | 225 ppi |
| Screen images (Web, slide shows, video) | 72 ppi | 72 ppi |
>
dummies
Source:http://www.dummies.com/how-to/content/understanding-image-resolution-in-photoshop-elemen.html
No comments:
Post a Comment