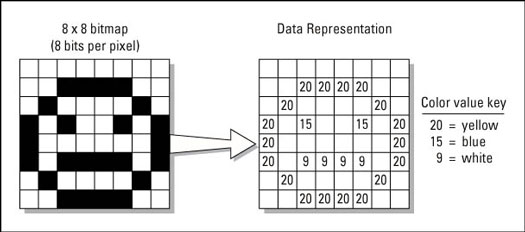
In the late 1970s and early 1980s, many games, such as Tail Gunner (see Figure 1), used vector graphics displays — displays made up of lines. After a while, raster displays that draw bitmaps replaced all the vector graphics games. The mainstay of any 2-D and some 3-D computer games is the bitmap, which is a 2-D matrix of colored pixels that represents a single image, as Figure 2 shows.
>

>
Figure 1: Tail Gunner, an old game that uses vector graphics.
>

>
Figure 2: An encoded bitmap.
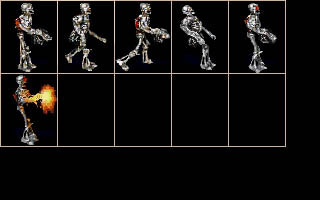
You achieve animation by drawing one or more bitmaps of some object and then rapidly flipping through them to create the illusion of motion or change. For example, Figure 3 depicts several 56 x 72 bitmaps of a skeleton-creature animation. If you write a program that draws each one of these bitmaps in rapid succession and then moves the bitmaps across the screen with each frame, the skeleton will look as if it's walking. That's animation.
>

>
Figure 3: A bitmap animation of a skeleton creature.
You want to be able to load and display bitmaps anywhere on the secondary or primary surface. Then you need to write software to animate the bitmaps, move them, check for collision, and generally control them as if they were game objects. You use the blitter to copy bitmaps from one surface to another. (The blitter is a piece of hardware — or perhaps software emulation — that copies bitmaps from some source to some destination.) But what about creating and loading the bitmaps?
Creating bitmaps
Creating bitmaps is more of an artistic thing than anything else, but the main idea is to use a paint program — Jasc Paint Shop Pro, Corel PHOTO-PAINT, and so on — to draw your bitmaps. In addition, draw your bitmaps with some set of conventions so that the bitmaps can be easily loaded and manipulated. Most game programmers like to draw their bitmaps in templates.
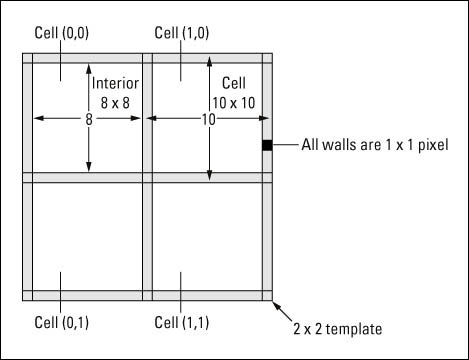
Figure 4 shows a standard 8-x-8-pixel bitmap template: a number of 2 x 2 rectangles (cells), each containing an 8-x-8-pixel bitmap. The rectangles are like placeholders, so if you draw each of your bitmaps in the rectangles and then load each of the bitmaps from the rectangles, you'll have a set of bitmaps all the same size with the desired imagery within. Moreover, you can access each cell or bitmap with a pair of coordinates (cx,cy), which is the upper-left corner of any cell.
>

>
Figure 4: An 8-x-8-pixel template with 2 x 2 cells and 1-pixel-wide walls.
Here are some things to be careful of when you're creating bitmaps:
- Color: You need to decide how many colors your bitmaps will have and then draw them all in the same color space. For example, if you want to use an 8-bit 256-color mode, you must draw all your bitmaps with the same 256-color palette — you can't use one palette for the good guys and one for the bad guys! Similarly, if you decide to use 16 bits per pixel to draw your bitmaps, all your bitmaps must be in 16 bits per pixel. One creature can't use 24 bits per pixel. Remember, the game will only run in a single video mode, and all the graphics and bitmaps must be displayed in the same way.
- Size: Draw all your bitmaps in sizes that are powers of 2 — 2 x 2, 4 x 4, 8 x 8, 16 x 16, 32 x 32, and so on. Following this guideline helps with the blitter and with various optimizations that you perform in your games. They don't have to be square, but each axis should be a power of two; 8 x 16 is fine, but 7 x 5 isn't.
- When you create a page of bitmaps, use the same size for all the bitmaps; don't mix different sizes on different pages. For example, suppose that you make a large, 800 x 600 bitmap image in your paint program. You're going to put all your 32-x-32-pixel bitmaps on this single image in a nice template that has, say, 16 x 16 cells, as Figure 5 shows. You then realize that you have some room left over on the image — you can fit a group of 4-x-4-pixel images. Not a good idea! Just make another large bitmap to hold the smaller bitmaps and for any other sizes that you may have. Don't mix your bitmap sizes on a single image page.
>

>
Figure 5: A large, 32 x 32 bitmap template with extra space.
If you're a detail-oriented person (or if you're on your fifth Mountain Dew), you should realize that if the bitmaps are 32 x 32, for example, the cells enclosing them must be 34 x 34 each and have a common wall (1-pixel thick). That's a key point when building templates.
So you create one or more large bitmap files that contain your imagery for your game. You may have one file that has all the ships, another that has the explosions, another that has the terrain, and so on. Then you load all the bitmaps into memory and, with program code, display the bitmaps when and where they're supposed to appear.
>
dummies
Source:http://www.dummies.com/how-to/content/digging-into-bitmaps-with-directdraw.html
No comments:
Post a Comment