When you create Web pages, you use special languages — certainly HTML, if CSS, JavaScript, and others — and you need special codes that translate into the accented letters and odd characters (such as ® and ö, not Uncle Floyd). You may benefit from seeing HTML in action and seeking help from folks who know a thing or two about authoring Web pages.
>
>
A Sample Web Page in HTML
When you're creating Web pages, you use HTML — a lot! The following sample shows the HTML formatting and codes you use to create headings and titles, lists, lines, and images as well as boldface and italicized type, not to mention how to include a link.
<html>
<!-- Text between angle brackets is an HTML tag and is not displayed.
Most tags, such as the HTML and /HTML tags that surround the contents of
a page, come in pairs; some tags, like HR, for a horizontal rule, stand
alone. Comments, such as the text you're reading, are not displayed when
the Web page is shown. The information between the HEAD and /HEAD tags is
not displayed. The information between the BODY and /BODY tags is displayed.-->
<head>
<title>Enter a title, displayed at the top of the window.</title>
</head>
<!-- The information between the BODY and /BODY tags is displayed.-->
<body>
<h1>Enter the main heading, usually the same as the title.</h1>
<p>Be <b>bold</b> in stating your key points. Put them in a list: </p>
<ul>
<li>The first item in your list</li>
<li>The second item; <i>italicize</i> key words</li>
</ul>
<p>Improve your image by including an image. </p>
<p><img src="http://www.mygifs.com/CoverImage.gif" alt="A Great HTML Resource"></p>
<p>Add a link to your favorite <a href="http://www.dummies.com/">Web site</a>.
Break up your page with a horizontal rule or two. </p>
<hr>
<p>Finally, link to <a href="page2.html">another page</a> in your own Web site.</p>
<!-- And add a copyright notice.-->
<p>© Wiley Publishing, 2011</p>
</body>
</html>
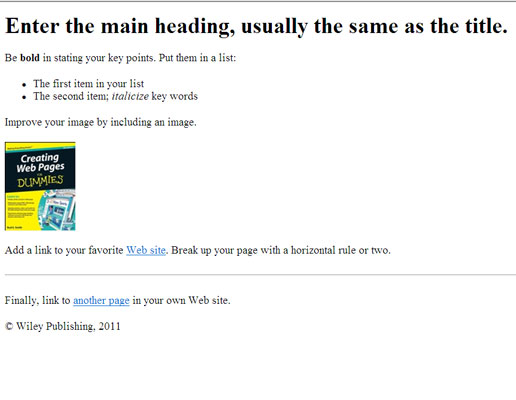
All this HTML translates to a Web page that looks something like this:

>
>
>
Web Authoring Resources
When you're creating Web pages, you can benefit a lot from other people's expertise. On the Web, a lot of people are only too happy to offer their advice — often free of charge! The following list offers links to an array of Web sites that give HTML code tutorials, let you share photos, and even help you realize your blogging ambitions, among other things:
Blogging: Blogger and Wordpress
HTML reference: HTML Goodies
Music sharing: MySpace
Photo sharing: Flickr
Video sharing: YouTube
Paid Web tools: CoffeeCup
>
>
>
Common HTML Tags for Creating Web Pages
If you're creating Web pages, you can't escape using HTML, and really, why would you want to? The Web language translates your glorious ideas into engaging Web pages. The lists here offer the basic HTML tags used most often in formatting Web pages, including links to other Web pages, inserting images on your page, and creating tables.
Formatting text
You need headings to organize your Web page, differing types of type to place emphasis, and lists to keep things interesting. These tags help you format them all:
Headings: <h1>Top heading</h1>, <h2>Next-level heading</h2>, ... <h6>Lowest heading</h6>
Bold: <b>text</b>
Italic: <i>text</i>
Paragraph: <p>A paragraph of text</p>
Bulleted list: <ul> <li>First list item</li> <li>Second list item</li> </ul>
Numbered list: <ol> <li>Item #1</li> <li>Item #2</li> </ol>
Inserting links
Web sites are meant to link to other sites and be linked to them. These HTML tags are the ones you need to connect in the ether:
Links to external Web pages: <a href="http://www.dummies.com">The ...For Dummies Web page</a>
Links within a Web site, same directory: <a href="myres.htm">My resume</a>
Links within a page: <a href="#nextline">Jump</a> to the next line. Here is the next <a name="nextline"></a>line.
Graphics and multimedia
You want graphics and multimedia on your Web page to add visual interest. These HTML tags show how to include visuals:
Photos and still images: <img src="myphoto.jpg" ALT="My photo!">
Moving images: <embed src="mymovie.mov">
Drawing tables
Setting up tables means setting a border and making HTML tags for every row and cell:
Start table with 1-pixel border: <table border="1">
Rows and cells: <tr><td>First Row, First Cell</td><td>First Row, Second Cell</td></tr>
<tr><td>>Second Row, First Cell</td><td>Second Row, Second Cell</td></tr>
Table end: </table>
>
>
>
HTML Entities for Special Characters
To put special characters in the Web pages you create, you use escape sequences or entity references, both of which are shown in the table here. Test your special characters in several current Web browsers to make sure that they display consistently.
| Character | Escape Sequence | Entity Reference |
|---|---|---|
| " | " | " |
| ' | ' | |
| $ | $ | |
| ¢ | ¢ | ¢ |
| € | € | € |
| % | % | |
| ° | ° | ° |
| ÷ | ÷ | ÷ |
| ® | ® | ® |
| © | © | © |
| ™ | ™ | ™ |
| < | < | < |
| > | > | > |
| @ | @ | |
| & | & | & |
| à | à | à |
| é | é | é |
| ê | ê | ê |
| ö | ö | ö |
>
>
dummies
Source:http://www.dummies.com/how-to/content/creating-web-pages-for-dummies-cheat-sheet.html
No comments:
Post a Comment