New features in Dreamweaver CS5 make easy work out of adding complex design elements and help you collaborate on Web site design and content. Dreamweaver CS5 has streamlined or improved common tasks to boost your efficiency. In this Cheat Sheet, you'll find a quick reference to the buttons and tools on frequently used interface elements, such as the Property inspector, Common Insert Panel, CSS Styles panel, and the Files Panel Tab.
>
>
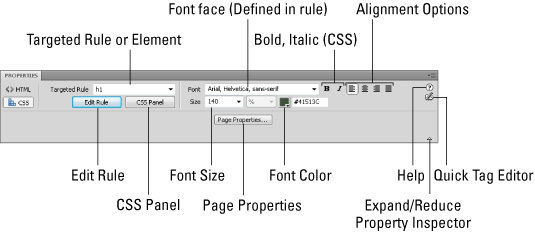
The Dreamweaver CS5 Property Inspector in CSS Mode

>
>
>
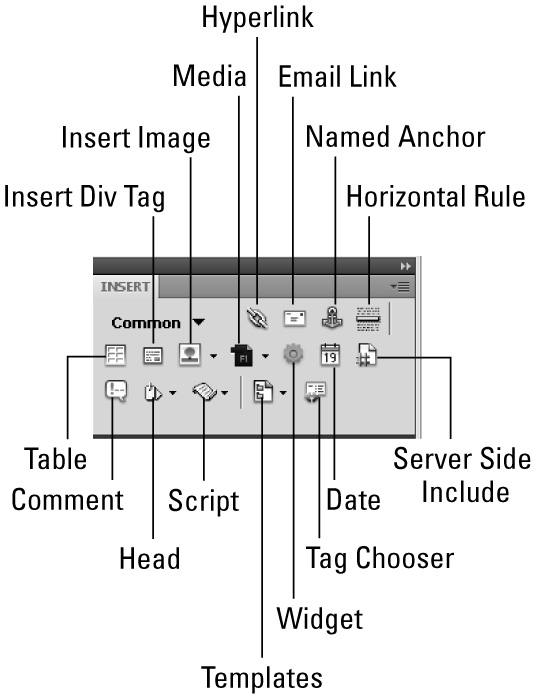
The Dreamweaver CS5 Common Insert Panel
As you design your Web pages in Dreamweaver, you can insert a link, tag, script, template, or one of many other items simply by clicking its icon on the Common Insert Panel. In Dreamweaver CS5, you see the Common Insert Panel options illustrated in the following figure.

>
>
>
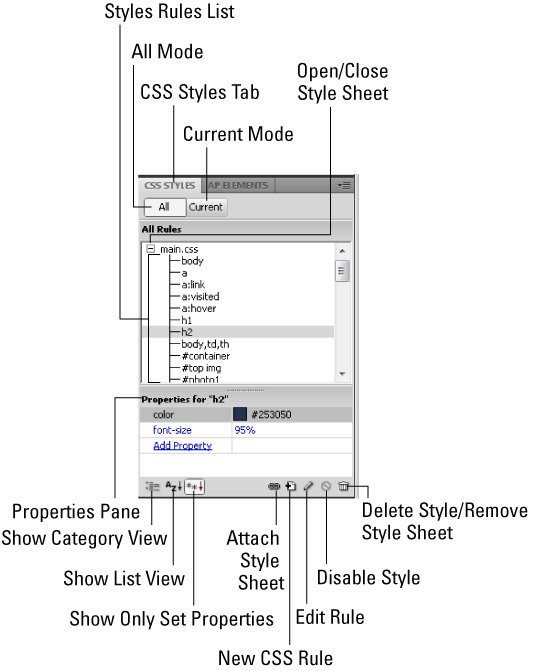
The Dreamweaver CS5 CSS Styles Panel
As you edit the CSS styles in Dreamweaver CS5, use the CSS Styles panel to create and edit styles and attach style sheets to Web pages. The CSS Styles panel in Dreamweaver CS5 is shown in the following figure, with the options labeled for handy reference.

>
>
>
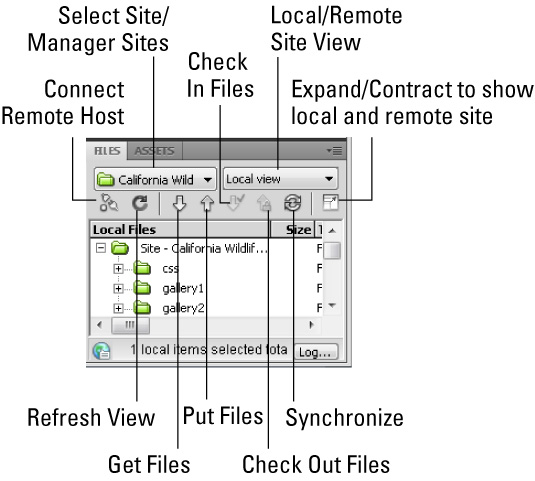
The Dreamweaver CS5 Files Panel
The Files panel is a handy feature in Dreamweaver CS5. Use the Files panel to select the site you want to work on and to synchronize a sites files between your computer and your Web site hosting service. In the following figure, features on the Dreamweaver CS5 Files panel are labeled so you can find the one you need quickly and easily.

>
>
dummies
Source:http://www.dummies.com/how-to/content/dreamweaver-cs5-for-dummies-cheat-sheet.html
No comments:
Post a Comment