Whether you're just getting started building Web pages in HTML or you want to move on to more advanced topics, such as client-side programming with JavaScript or database management with MySQL, there are a few common syntax rules, attributes, and commands you will want to keep in mind at all times.
>
>
XHTML Strict Template
Getting started on a Web pageis sometimes the hardest part of a task. The fastest and best way to get your Web page underway is to use the following standard XHTML template:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="EN" dir="ltr" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/xml; charset=utf-8" />
<title></title>
</head>
<body>
</body>
</html>
>
>
>
Common XHTML Syntax
As a Web designer, you will do a lot of tagging in XHTML. The following table lists the most common XHTML tags you will need to know while you're building great Web pages.

>
>
>
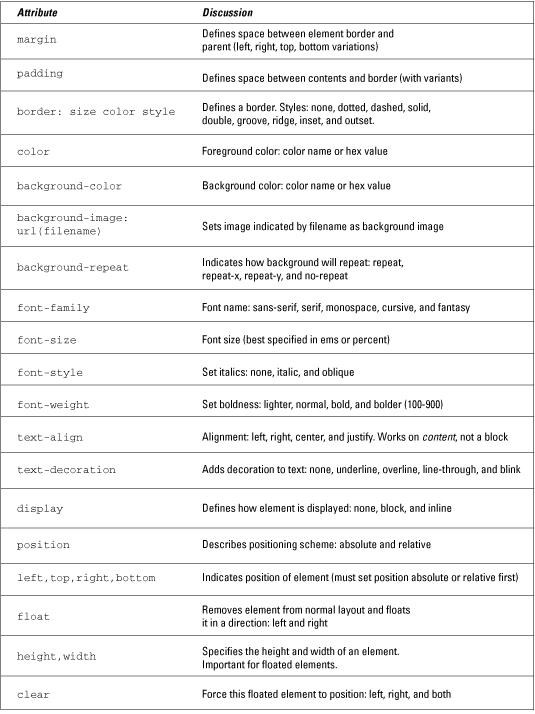
Common CSS Attributes
Cascading Style Sheets (CSS) allow a programmer to create and apply various styles, such as color and formatting, to text and Web page layout. The following table lists the CSS attributes you will use the most.

>
>
>
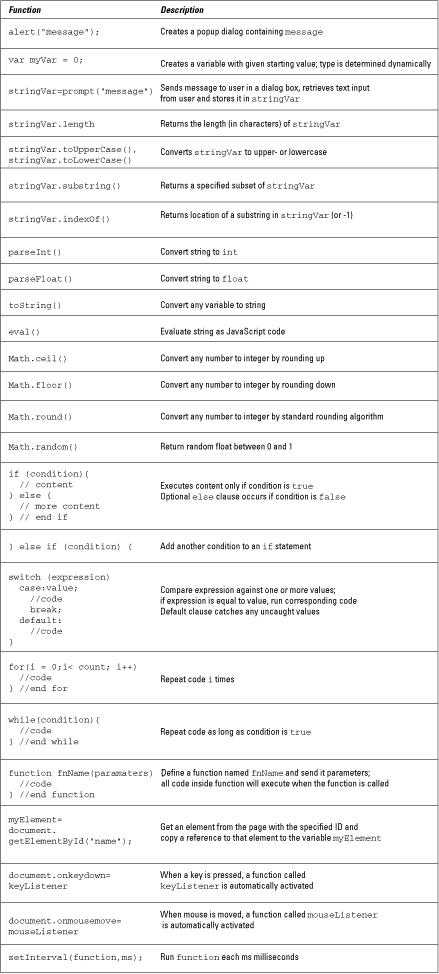
Selected JavaScript Syntax
JavaScript is still one of the most used programming languages, especially for client-side programming, and the following table offers a summary of the most useful functions and what they do.

>
>
>
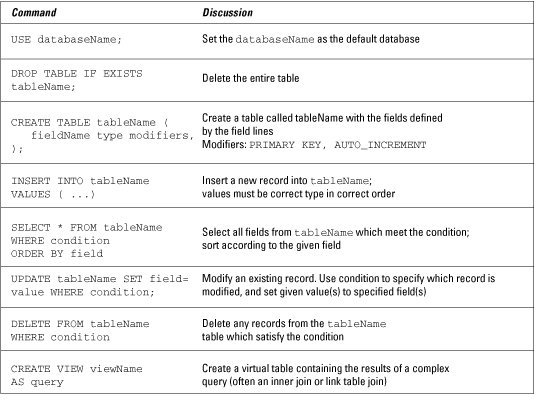
Common MySQL Commands
MySQL is a popular open-source database and is used to manage a wide array of data and information. The following table lists MySQL's most useful commands and what they do.

>
>
dummies
Source:http://www.dummies.com/how-to/content/html-xhtml-css-allinone-for-dummies-second-edition.html
No comments:
Post a Comment