Dreamweaver CS4 is designed to help you create Web sites you can be proud of. From the panels that help you with writing, editing, and placement tasks to the Property inspector where you can edit with HTML or access CSS styles and options, Dreamweaver CS4 makes Web site creation a breeze.
>
>
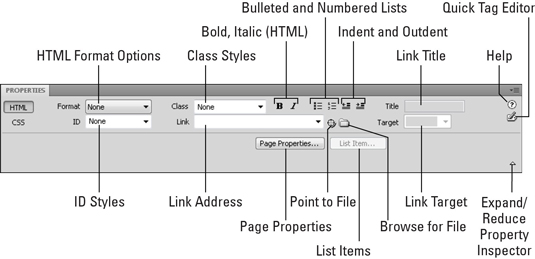
The Dreamweaver CS4 Property Inspector HTML Tab
The HTML mode of the Dreamweaver CS4 Property inspector offers tools to help you edit and format the text or object selected in the document window. The following figure shows the toolbar and how it can help you build exciting Web pages.

>
>
>
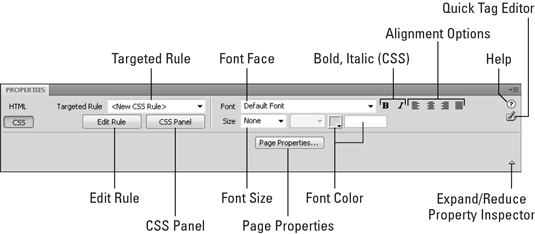
The Dreamweaver CS4 Property Inspector CSS Tab
With the release of Dreamweaver CS4 came the ability to build and edit cascading style sheets (CSS) through the Property inspector as well as on the CSS Styles panel. The following figure shows the options available on the CSS tab of Dreamweaver's Property inspector that can help make your Web site designing quicker and easier:

>
>
>
The Dreamweaver CS4 Panels
The panels of Dreamweaver CS4 contain the tools you need to design, edit, and load the wondrous Web sites you create. The following figures show the Insert, CSS, and Files panels:

>
>
dummies
Source:http://www.dummies.com/how-to/content/dreamweaver-cs4-for-dummies-cheat-sheet.html
No comments:
Post a Comment