To design pages for the mobile Web, you'll need to understand the special challenges and advantages of mobile Web design — including small screen sizes, differences among mobile devices, and slower connection speeds than the desktop Web, just to name a few. But the mobile Web also offers accessibility and features you won’t find on the desktop Web, and provides an opportunity to connect with your visitors wherever they are.
>
>
Tips for Designing a Successful Mobile Web Site
As you begin thinking about how best to design the mobile version (or versions) of your Web site, consider the unique challenges of the mobile Web. Here are some key considerations to keep in mind as you design sites for the mobile Web:
Make sure your design fits on small screens.
Limit images and text so pages load quickly even at slow connections speeds.
Create links and other navigation options that are easy to click on with a (fat) finger, stylus, or other limited input options.
Your visitors have an urgent need for information. Many people turn to the mobile Web because they have to. Your visitors may be lost, late, or really need to know who won the super bowl in 1987 to win a bar bet.
Time and place matter. Don’t forget that your users have access to more than just your Web site and that their actions are likely to be affected by where they are, what time of day it, and even whether it’s raining.
>
>
>
Choose a Mobile Web Design Strategy
Your approach to designing a mobile Web site depends on your site content, your resources, and your audience. The following tips can help you understand the possible mobile Web design strategies and pick one that works for you:
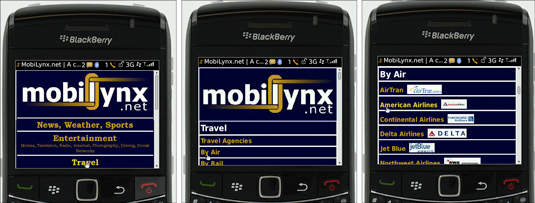
Create one simple version of your site: This strategy ensures that the largest number of visitors to your site can at least get the most important information on your site (such as your phone number when they’re on their way to your office). Make sure the design works on even low-end mobile devices and link to it from your desktop site. The Web site http://mobilynx.net, shown in the figure, is designed to work on a variety of mobile devices and provides an organized collection of links to other sites designed for the mobile Web.

Design multiple versions: Many designers create different versions of a Web site and then automatically direct visitors to the version that is best optimized for their screen size and the features supported by their phone or devices.
If you have the time, expertise, or budget, designing different versions of your Web site, each optimized for the different sizes and capabilities of different devices, is the best strategy.
Use content adaptation: Basically, you create one Web site design and then adapt it to each device. Thus the basic structure of the site will be the same across all devices, but specific elements, such as image sizes or the appearance of videos will change based on what the device can support.
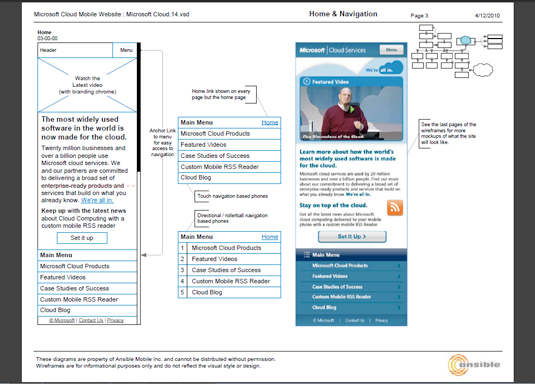
When you develop a site using the content adaption approach, it’s good practice to start by creating a wireframe, a kind of blueprint to your site design, as shown in the figure

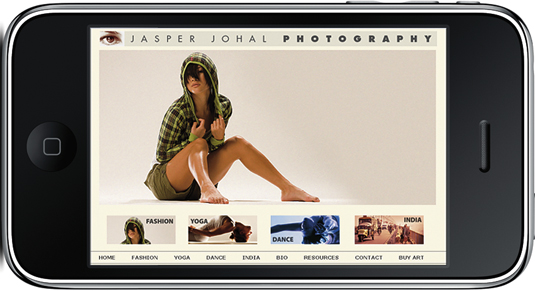
Design one high-end version: This works if you know your visitors primarily use a high-end iPhone or Droid, the name used for phones that run on Google’s Android operating system. Jasper Johal’s Photography Web site, shown in the figure, looks good on an iPhone and a desktop computer.

>
>
>
Use Location-Based Search Engines for Mobile
Mobile search is becoming the next big hyper-competitive battleground. All the usual suspects are already there, slugging it out for market share, but other, more specialized, location-based mobile search engines are springing up in the hopes of carving out a niche for themselves. Here are some of the major players:
AOL Mobile: http://wap.aol.com
Ask.com Mobile: http://m.ask.com
*Bing Mobile: http://m.bing.com
*Find.Mobi: http://find.mobi
Google Mobile: www.google.com/m
*Taptu: http://m.taptu.mobi
Yahoo! Mobile: http://m.yahoo.com
>
>
dummies
Source:http://www.dummies.com/how-to/content/mobile-web-design-for-dummies-cheat-sheet.html
No comments:
Post a Comment