>
Article 5 of 9
>
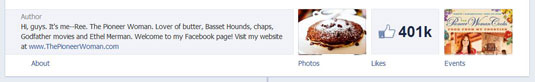
One of the exciting things about the new business Timeline design is the Featured apps section. Some people call them the Showcased Apps. They are located under the Timeline Cover image and a bit to the right. There is space for four featured apps and space for up to eight more. You can see the eight more by clicking the dropdown arrow.
If you do not use third-party custom apps and only have Photos, Likes and Events (all Facebook developed apps) then only three app thumbnail images will be there. This gives your About text more room (left to right) across the page. It doesn’t give you more characters for the About text unfortunately, but it does spread it out.


The new Facebook business Timeline design completely re-configured and re-designed what used to be the custom tabs on a business Page. You remember those? You spent hours designing and pasting in custom iframe HTML code (or paying someone to do that) and now, with this change, you have an opportunity to really make them stand out on your page.
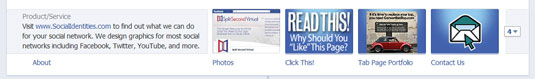
The featured apps are visible when you first land on a business Timeline. The first one, called Photos, is fixed and cannot be moved or renamed, but the next three are completely customizable.

There are four main things you need to consider with this new app design:
Adjusting the app content
Changing the app link text
Designing the app thumbnail image
Moving an app to a different position
Facebook Timeline: Adjusting app content
If you already had a custom app on your business page before this change to the Timeline, your content is still there, but now you have more room for the content. The old app design could only fill a space that was 520 pixels left to right. Now you have a complete canvas app space of 810 pixels!
You don’t have to change the app content. It will center on the page and have white space around it. But if you want to really rock this space, you can go back to your html code and re-configure it for this new size (or have your designer do it for you).
And as almost everyone knows now, you can’t designate a default landing (tab) app anymore, but you can direct an ad directly to those original landing page apps. So you can have an app with Welcome as the text, just like you did before and have the same benefits and calls to action on the app page as you had before.
Changing the app link text
You’ve always had the ability to change the text of the hyperlink of a custom tab, but now you have an opportunity to use it to call attention to the app. Since Facebook has taken away the ability to have a default landing page (and disallowed for calls to action in the cover image), you need to use the hyperlinked text and the image of the app to be the call to action.
If you had a custom tab that was previously the Welcome default landing tab, you can change the text to be something like; Click Here First!, or Start Here!, or any other interesting text that will draw the visitor to click the link.

The easiest way to modify the text is to:
Click the dropdown arrow on the side of the featured apps.
Click the pencil icon on the app.
Find and click the link called “Edit Settings.” You might need to scroll down a bit if you have a lot of apps installed on your page.
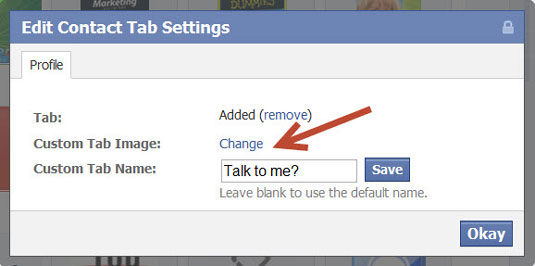
Type in the text you want to have hyperlinked to your app. Try to keep it under 19 characters, as that fits onto the line without being cut off.
You need to click the dropdown arrow to close up the space to see how the new text fits, as it shows more characters when closed. Go figure!
Designing the app thumbnail image
This is where you can really have a lot of fun. Think of these thumbnail images as little ads or billboards. You can put any call to action text, image, or product image on these images. You can be very creative and have the design mesh with your Cover Image to draw the eye to the app. There are so many creative examples of this right now.

Everyone is saying to size the image to 111 x 74 pixels, but that is a really small image. If you want a larger image (remember it will be in a photo album for all to see) you can make it larger by multiplying the image numbers like this; 222 x 148 pixels, 333 x 222 pixels, 444 x 296 pixels. You get the idea.
Build your new image in your favorite photo editing program. Save it to your computer. Now you can upload the image to the app thumbnail by following these steps:
Click the dropdown arrow on the side of the featured apps.
Click the pencil icon on the app.
Find and click the link called “Edit Settings.” You might need to scroll down a bit if you have a lot of apps installed on your page.
Click the link for Custom Tab image called Change

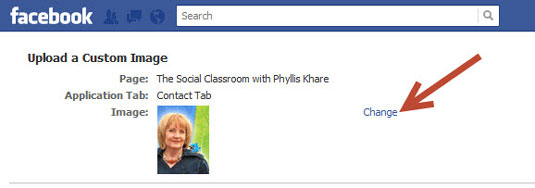
A new tab will load, click the Change link here, too.

Choose the picture from your computer and click upload. Your new picture will replace the old one on this new tab interface.
Here’s the important part: Don’t click the Change link again. You need to go back to the first tab and click Okay (see the image in Step 4). Now your new picture will appear as the thumbnail image for that app.
Moving an app to a different position
Remember that most people will not realize they can click the dropdown arrow to expose your other apps. They will only see the top three or four and one of those is the fixed Photos app. The good news is it’s really easy to move the apps around. This is how to do it:
Click the dropdown arrow on the side of the showcased apps.
Click the pencil icon on the app.
Now you will notice a list of apps that are in front of your selected app.
Click the one you want to swap places with.
Now you can configure and re-configure your business Timeline to your heart’s content.
>
dummies
Source:http://www.dummies.com/how-to/content/how-to-design-and-manage-showcased-apps-in-facebo.seriesId-320134.html


No comments:
Post a Comment